Ein gutes Webdesign für WooCommerce ist enorm wichtig. Es entscheidet darüber, ob deine Besucher im Onlineshop bleiben. Und ob sie den Kauf auch tatsächlich abschließen. Worauf musst du bei der Auswahl deines WooCommerce Themes achten? Und was sind die wichtigsten Themes? Unser Ratgeber hat die Antworten.
Ein Theme für WordPress bzw. WooCommerce ist eine Art Design-Vorlage. Es bestimmt, wie dein Portal aussieht. Es ist gar nicht so einfach, das richtige Theme für deinen Onlineshop auszuwählen. Oder als Agentur deinen Kunden zu einem bestimmten Template zu raten. Dieser Beitrag führt dich Schritt für Schritt durch die Auswahl.
Tipp
Bei der Verwendung von Themes gibt es grundsätzlich zwei Möglichkeiten:
- Du lässt dir ein komplett eigenständiges Theme und damit Design entwickeln.
- Du kaufst ein bereits vorgefertigtes Theme und passt es an deine Bedürfnisse an. Beispielsweise in dem du die Farben an das Erscheinungsbild deiner Marke angleichst, das Logo sowie die Hintergrundgrafiken austauschst etc.
Die erste Möglichkeit macht deinen Shop unverwechselbar – dafür brauchst du aber auch sehr gute WebdesignerInnen oder eine passende Agentur. Die Kosten hierfür können bis in den mittleren fünfstelligen Bereich gehen, wenn du auf Qualität setzt. Andererseits gibt es auch im WooCommerce-Umfeld hochwertige Vorlagen, die flexibel genug sind. Und die du insbesondere zum Start deines Online-Shops verwenden kannst. Dazu später mehr.
Auswahl des Themes
Oft merkst du erst nach einem Relaunch, dass das neue Theme doch keine so gute Wahl war. Das Design lässt sich nicht wie gewünscht anpassen? Wichtige Updates bleiben aus, so dass Teile des Webshops nicht mehr funktionieren? Und dann lässt auch noch der Support zu wünschen übrig? Wenn der Umsatz deines Portals davon abhängt, dann kann dies richtig ärgerlich werden.

Umso wichtiger ist es, ein Theme vorab gut zu testen. Und zwar unbedingt auf deinem eigenen Testsystem. Den Vorgaben und Demo-Seiten der Hersteller kannst du nur bedingt vertrauen: Im Zusammenspiel mit deinen Plugins für WordPress und WooCommerce ergeben sich nicht selten Probleme, die vorher nicht sichtbar waren.
Tipp
Hier nun die wichtigsten Hinweise zur Recherche eines geeigneten Anbieters bzw. Themes:
Kompatibilität zu WooCommerce
Achte unbedingt darauf, dass dein Theme für WooCommerce optimiert ist. Nur solche Themes sorgen dafür, dass Shop-spezifische Elemente richtig abgebildet werden. Zum Beispiel die Produktübersicht, die Nebenangaben, der Warenkorb oder der Kaufprozess bzw. Checkout. Templates, die speziell für WooCommerce entwickelt werden, achten zudem auf die Kompatibilität mit neuen Versionen der Shopsoftware. Denn WooCommerce stellt hier seine Prozesse ab und an um. Das müsstest du bei einem reinen WordPress-Theme jedes Mal mühsam abändern lassen.
Idealerweise entscheidest du dich für einen Anbieter, der sich auf WooCommerce spezialisiert hat. Dieser wird kritische Änderungen in der Regel schneller in seine Produkte einfließen lassen. Außerdem kennt er sich besser mit typischen Erweiterungen für WooCommerce aus, falls diese Probleme im Zusammenspiel mit dem Design bereiten. Ich stelle dir gleich noch ein paar spezielle Themes für das Shopsystem vor.
Mobiloptimierung
Mittlerweile ist es absolute Pflicht, dass dein Theme für verschiedene mobile Endgeräte optimiert ist. Nur dann sieht es auf dem Desktop, dem Tablet und dem Smartphone gleich gut aus. Und auch nur dann funktionieren wichtige Elemente wie die Shop-Navigation oder der Warenkorb.
Bei vielen Online-Shops erfolgen 80 Prozent und mehr der Aufrufe über mobile Endgeräte. Mittels Google Analytics und ähnlichen Werkzeugen kannst du sehen, wie hoch dieser Prozentsatz für dein eigenes Portal ausfällt. Bei einem Theme, das nicht sauber entwickelt wurde, verärgerst und verlierst du in diesem Fall 80 Prozent deiner Zielgruppe. Zudem straft Google jene Portale gnadenlos ab, die bei der Mobiloptimierung schludern.
Jeder Theme-Hersteller weist seine Produkte mittlerweile als mobiloptimiert bzw. responsive aus. Doch es gibt große Unterschiede in der Qualität – wie individuell werden die einzelnen Endgeräte tatsächlich unterstützt? Unter ami.responsivedesign.is findest du ein Online-Tool, mit dem du grob überprüfen kannst, wie eine Webseite auf verschiedenen Formaten ausgespielt wird:

Dies ist jedoch nur ein erster Anhaltspunkt für deine Recherche. Es ersetzt nicht die tatsächliche Live-Überprüfung durch dich, auf möglichst verschiedenen Endgeräten und in verschiedenen Browsern (Chrome, Firefox, Edge, Safari). Ebenso solltest du die Funktion von Buttons, Menüs, Checkboxen, Formularen, Slidern etc. händisch überprüfen.
Tipp
Kostenpflichtiges oder kostenfreies Theme
Auch für WooCommerce gibt es Themes, die frei verfügbar sind. Wenn du einen Onlineshop betreibst, machst du dies professionell. Deswegen solltest du dich auch für ein Profi-Theme entscheiden. Vor allem dann, wenn du dich selbst technisch nicht auskennst, um bei Bedarf den Quellcode zu korrigieren.
Die jährlichen Lizenzkosten sind überschaubar, sie liegen meist unter 100 Euro. Was ein typischer WooCommerce-Shop insgesamt kostet, das verrate ich dir im Beitrag Vorteile von WooCommerce. Hier sind die Gründe, die für ein Pro-Theme sprechen:
- Sie werden in der Regel öfters gewartet. Das ist insbesondere bei Updates von WordPress und WooCommerce wichtig.
- Bei gratis Templates kann es schnell passieren, dass die EntwicklerInnen sie nicht mehr weiterentwickeln können. Dann musst du dies selbst übernehmen oder das Theme wechseln. Dieses Risiko ist bei kostenpflichtigen Lösungen geringer.
- Bei guten Pro-Themes erhältst du umfassenden Support. Achte darauf, dass dieser möglichst in deiner Muttersprache und zu deinen Geschäftszeiten erfolgt.
- Eine sehr gute Qualität des Quellcode sollte für ein professionelles Theme selbstverständlich sein. Das sorgt für Sicherheit und eine gute Performance. Leider ist dies nicht immer der Fall. Freelancer oder Agenturen im WordPress-Umfeld können die Qualität für dich beurteilen.
Insgesamt minimieren professionelle Lösungen dein unternehmerisches Risiko. Überprüfe dennoch die Anbieter von Pro-Themes, nicht alle arbeiten gleichermaßen gut. Frage andere Shopbesitzer, mit welchen EntwicklerInnen sie gute Erfahrungen gemacht haben.
Hinweis
Branchenprimus oder Underdog?
Beliebte Templates – die sehr oft gekauft oder heruntergeladen werden – haben einen Vorteil: Sie werden intensiver von ihren EntwicklerInnen betreut. Auch in Foren und in der Community wird man dir eher Fragen zu einem bekannteren Theme beantworten. Wenn du die Technik einer Agentur überlässt, kann sich diese schneller in ein Theme einarbeiten, mit dem sie Erfahrung hat. Selbst wenn die EntwicklerInnen ihr Theme nicht mehr weiter betreuen können oder wollen: Die Chance bei einem lukrativen Template ist deutlich größer, dass andere die Betreuung übernehmen.
Andererseits gibt es Designs, denen man gefühlt in jedem zweiten WooCommerce-Shop begegnet. Dein Shop sollte sich zwar an der Aufteilung und dem strukturellen Erscheinungsbild sehr bekannter und großer Webshops orientieren. Dann finden sich deine Kunden möglichst schnell zurecht. Man nennt dies auch den Amazon-Effekt.
Und dennoch kommt es auf einzelne Designelemente an, die unverwechselbar sind. Dann wissen deine Besucher beim zweiten Aufruf hoffentlich sofort: “Hier war ich schon einmal” – eine wichtige Voraussetzung, um Stammkunden zu generieren. Ein einprägsames Layout, das über solche Alleinstellungsmerkmale verfügt, macht dein Onlinemarketing deutlich effizienter.
Tipp
Spätestens wenn dein Shop wächst, solltest du dir überlegen, ein eigenes Theme und damit Design entwickeln zu lassen. Wenn dies gut gemacht ist, dann passt es besonders gut zu deiner Marke. Vor allem was die Punkte Layout, Farbgebung, Typografie, Produktwelt und Bildsprache anbelangt. Das kann die Konversion (der Anteil der Verkaufsabschlüsse an den Seitenbesuchen) noch einmal deutlich nach oben treiben.
Meine Empfehlung: Engagiere hierfür Profis. Das ist die aufwendigere aber nachhaltigere Strategie. Bei gutem Support ist sie langfristig sogar kostengünstiger.
Funktionsumfang für WooCommerce
Die meisten Funktionen deines Online-Shops übernimmt WooCommerce selbst. Das Theme sorgt dann nur noch für das richtige Erscheinungsbild. Dennoch setzen einige Hersteller von Templates auf Zusatzkomponenten. Beispielsweise enthalten deren Produkte:
- Drag & Drop PageBuilder, mit denen du per Mausklick das Erscheinungsbild des Shops veränderst. Doch Vorsicht: Solche PageBuilder haben auch einige Nachteile.
- Integrierte Slider zur Produktpräsentation oder sogenannte Mega-Menüs, die Icons, Bilder und sonstige Elemente enthalten. Oder umfangreichere Bausteine für Kundenbewertungen, als WooCommerce sie im Standard bereithält.
- Wunschlisten, mit denen sich deine Besucher einzelne Produkte merken und für einen späteren Einkauf speichern können.
- Eigene Widgets, um die Sidebar, den Header oder den Footer nach deinen Vorstellungen mit Inhalten zu bestücken. Erweiterte Filter- oder Suchfunktionen, um deinen Kunden die Auswahl und das Sortieren der Produkte zu erleichtern.
- Eine nutzerfreundliche aber gleichzeitig rechtskonforme Gestaltung des Bereichs “Kasse” und “Kundenkonto”.
- Einen Mini-Warenkorb, der auf allen Seiten angezeigt wird. Etwa im Menü deines Online-Shops. Achte hier ebenfalls auf die gesetzlichen Vorgaben deines Landes.
Mehr zu rechtlichen Vorschriften in Deutschland und Europa verrate ich dir im Blogbeitrag WooCommerce rechtssicher machen. Denn WooCommerce ist im Standard auf den US-amerikanischen Markt hin ausgerichtet.

Du solltest kein Theme verwenden, das unzählige Funktionen enthält, die du nicht benötigst. Denn einige dieser Helferlein gehen zu Lasten der Performance deines Shops. Insbesondere PageBuilder sind hier umstritten: Sie sehen schick aus und ermöglichen Flexibilität. Bei unsauberer Entwicklung bremsen sie aber gleichzeitig dein System aus. Wenn du mehr über PageBuilder für WooCommerce erfahren willst, dann lies hierzu die Beiträge:
- Page Builder: Fluch oder Segen für die WordPress-Welt? (Pascal Prohl)
- WooCommerce mit Pagebuilder (Harald Frey)
WooCommerce Child Theme
Idealerweise unterstützt dein Theme sogenannte Child Themes. Damit lassen sich auf der Basis ein und desselben Themes mehrere Unter-Designs realisieren. Das ist vor allem dann wichtig, wenn du mehrere Online-Shops mit leicht anderem Design betreiben willst, ohne jedes Mal ein neues Theme zu verwenden.
Für Agenturen: Auch wenn du individuelle Templates auf der Basis eines vorhandenen Themes vertreiben willst, solltest du auf dieses Feature achten. Ein durchdacht strukturiertes CSS ist in diesem Zusammenhang ebenfalls sehr hilfreich. Eine Anleitung zu WordPress Child Themes findest du im Blog von Marco Linke.
Achte zudem darauf, dass dein Theme für den „neuen“ Editor Gutenberg von WordPress optimiert ist. Dieser wird auch für WooCommerce eine immer wichtigere Rolle spielen. Wenn das Theme eigene Gutenberg-Blöcke anbietet, solltest du vorsichtig sein. Die Inhalte könnten beim Wechsel auf ein anderes Theme nicht mehr funktionieren.
Tipp
Lizenz & Lieferumfang
Wenn du dich für ein kostenpflichtiges Theme entscheidest, solltest du die Kosten hierfür im Auge behalten. Diese fallen – wie bereits erwähnt – meist nicht sehr hoch aus. Überprüfe dennoch folgende Punkte:
- Wie lange läuft die Lizenz für das Theme? Gilt sie unbefristet, auch wenn man die Dateien selbst weiterentwickelt, oder muss sie nach einem bestimmten Zeitraum erneuert werden?
- Darfst du das Theme überhaupt selbst erweitern? Normalerweise ist dies im Open-Source-Umfeld von WordPress gewährleistet. Kläre die Frage dennoch ab.
- Für welchen Zeitraum erhältst du Updates und Support? Werden bestimmte Support- und Antwortzeiten garantiert?
- Gilt die Lizenz nur für eine Domain oder gleich für mehrere? Das ist wichtig, falls du Child-Themes für weitere Shops benötigst.
- Falls du deine Domain oder dein Projekt wechselst, bleibt die Lizenz gültig?
Ebenso wichtig: Sind Hintergrundbilder etc. des Themes im Umfang enthalten? Dürfen diese frei verwendet werden? Wer hat die Rechte für diese? Erhältst du die Dateien in wiederverwendbaren Formaten, etwa für Photoshop? Hier solltest du die Bildrechte unbedingt klären, um die Gefahr einer Abmahnung zu minimieren.
Du arbeitest in einer Agentur oder als Freelancer? Dann solltest du besonders darauf achten, inwieweit du das Theme verwenden darfst. Und wer am Ende in welchem Umfang über die Lizenz verfügt. Denn du bist darauf angewiesen, das Projekt nach der Entwicklung möglichst reibungsfrei an deine Kunden zu übergeben. Siehe unsere Tipps zur Effizienz und Bedienung von WordPress und WooCommerce.
Die wichtigsten Themes für WooCommerce
Es gibt mehrere Themes und Anbieter für WooCommerce, die in der WordPress-Szene bekannt sind. Für diese findest du also recht einfach Unterstützung durch Freelancer oder eine Agentur. Beachte jedoch die zuvor geschilderten Nachteile, die solche weit verbreiteten Vorlagen mit sich bringen. Hier nun ein paar “Flaggschiffe”:
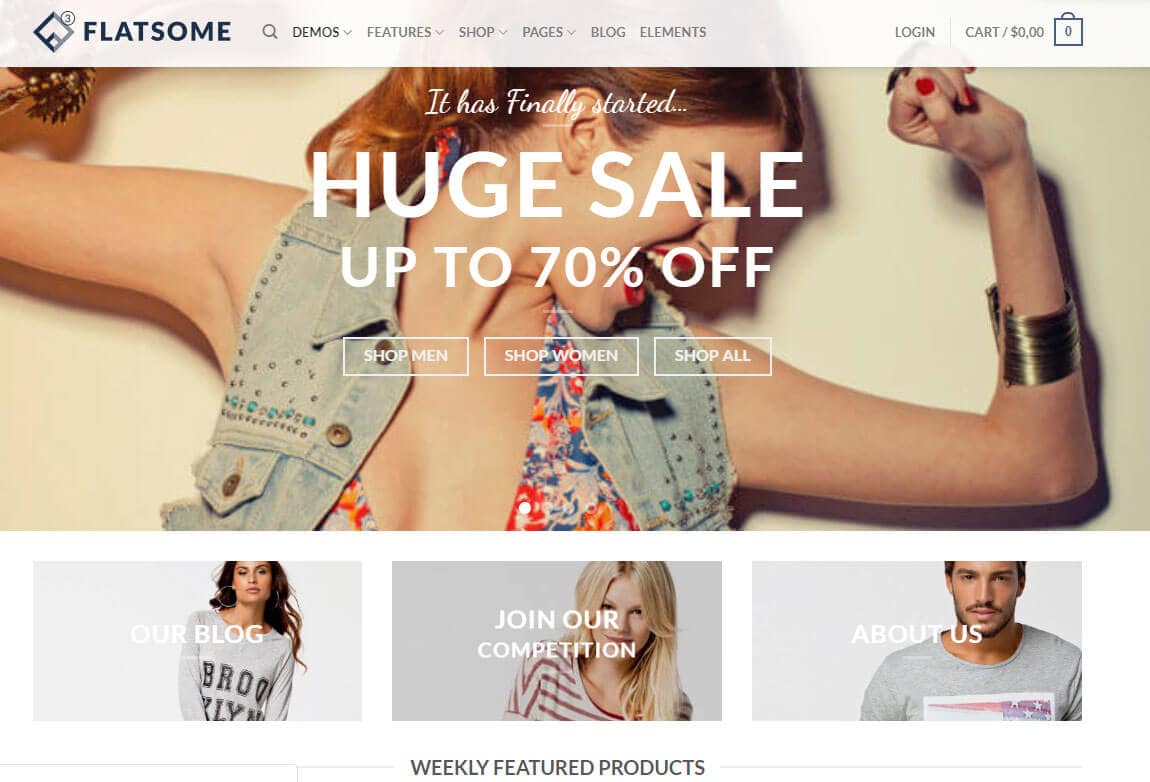
Flatsome für WooCommerce
Flatsome gehört mit zu den bekanntesten Themes für WooCommerce. Nach Angaben der Entwickler ist es das meistverkaufte für WordPress-Shops überhaupt. Im deutschsprachigen Raum ist Flatsome ebenfalls sehr beliebt, obwohl der Support in englischer Sprache erfolgt.
In den wichtigsten WooCommerce-Foren werden des Öfteren einfache Fragen zu dem Theme beantwortet. Bei größeren Aufgaben wirst du meist dennoch externe EntwicklerInnen benötigen.

In der Community ist Flatsome nicht ganz unumstritten. Die einen loben es, die anderen lehnen es als überdimensioniert ab. Auf der einen Seite ist der Pagebuilder von Flatsome sehr flexibel. Er liefert unzählige Elemente von Hause aus mit, ohne dass du zusätzliche Plugins benötigst. Beispielsweise diverse Content-Ebenen, Slider, eine Wunschliste, Livesuche, Boxen, Produktfilter etc.
Das macht dein System auf der anderen Seite aber schnell unübersichtlich. Wenn du deinen Content in speziellen Bereichen des Pagebuilder einpflegst, die nur dieser zur Verfügung stellt, erschwert dies den Wechsel auf ein anderes Theme deutlich. Zukunftssicherheit ist damit nicht gegeben.
Mit einem Homepage-Baukasten wie Flatsome klickst du dir ein Design zusammen, das deutlich vom ursprünglichen Erscheinungsbild abweicht – ohne große Programmierkenntnisse. Das gleicht die weite Verbreitung des Themes wieder aus. Durch diesen Prozess kann dein Shop jedoch schnell unstimmig und “zusammengewürfelt” aussehen. Es lohnt sich also in jedem Fall, Freelancer oder eine Agentur zu beauftragen, die sich mit Webdesign auskennen.
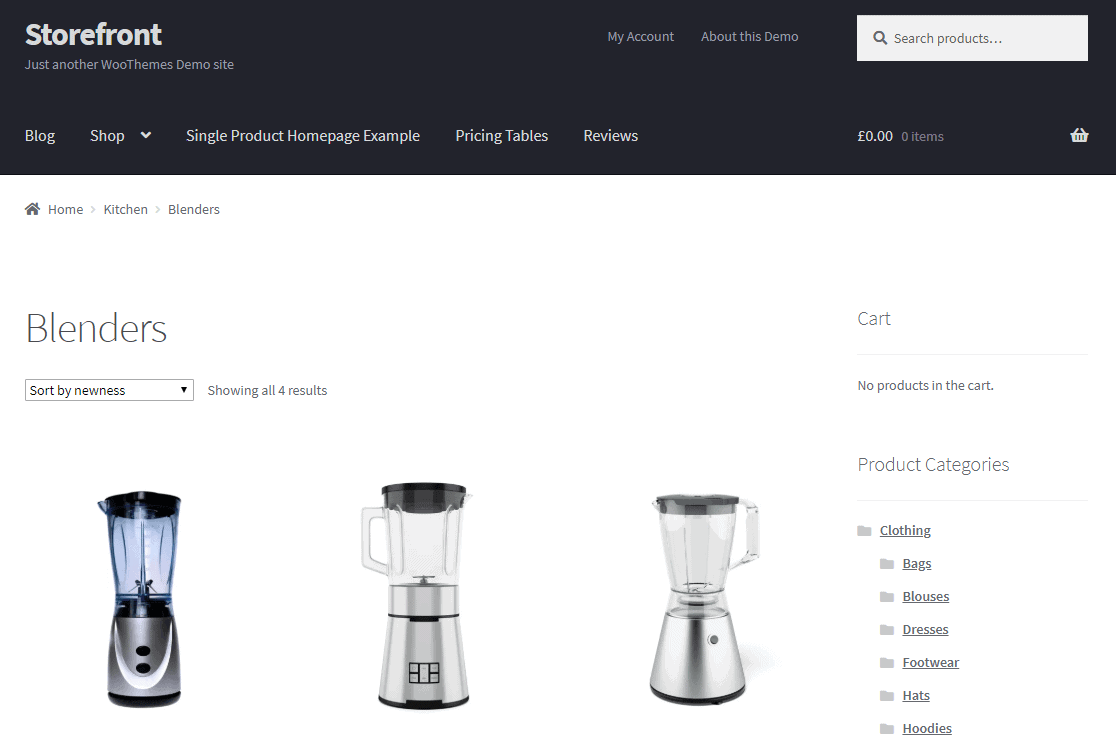
WooCommerce Storefront
WooCommerce hat auch ein eigenes offizielles Theme: Storefront. Für das Storefront-Paket gelten ähnliche Hinweise wie bei “Flatsome”. Es ist ein umfangreiches Werkzeug, das aber durchdacht eingerichtet werden will. Ein erster Shop mit Storefront ist schnell erstellt. Doch der Teufel liegt im Detail. Wer alle Funktionen des Themes und seiner Add-Ons ausnutzen möchte, der muss sich gut auskennen.
Zumal das Template eine ordentliche Konfiguration und passendes Bildmaterial benötigt. Denn die Basisversion sieht ziemlich schlicht und überschaubar aus – man könnte auch sagen langweilig:

Der große Vorteil des Bundles: Es stammt von den Machern von WooCommerce selbst. Daher achtet das Entwickler-Team in der Regel auf eine gute Kompatibilität. Wenn eine neue Version der Shopsoftware erscheint, so folgt meist zügig ein Update von Storefront.
Von Hause aus sind weder Storefront noch Flatsome für den Gebrauch im deutschsprachigen Markt geeignet. Auch für andere Länder der EU solltest du dies überprüfen. Die in unserem Beitrag Rechtssicherheit für WooCommerce genannten Tools arbeiten jedoch mit den wichtigsten Themes zusammen. Kläre das dennoch im Vorfeld ab, sonst wird es schnell teuer.
Es gibt zahlreiche Erweiterungen zu Storefront, von WooCommerce aber auch von Drittanbietern. Zum Beispiel für folgende Einsatzzwecke:
- Eine “Powerpack” genannte Komponente, die du benötigst, um verschiedene Bereiche des Online-Shops per Mausklick grafisch anzupassen
- Interne Produkt-Werbeflächen und Landingpages
- Mega-Menüs
- Erweiterte Kundenbewertungen und Preistabellen
- Anbindung an soziale Netzwerke
Viele davon sind kostenpflichtig. Selbst jene mit überschaubaren Leistungen. Hier solltest du deine Ausgaben im Auge haben. Sie addieren sich je Paket schnell zu einer ordentlichen Summe. Denn dann sind die laufenden Kosten nicht mehr unbedingt viel günstiger als bei einem eigenentwickelten Theme.
Atomion WooCommerce Theme für Deutschland, Österreich und die Schweiz
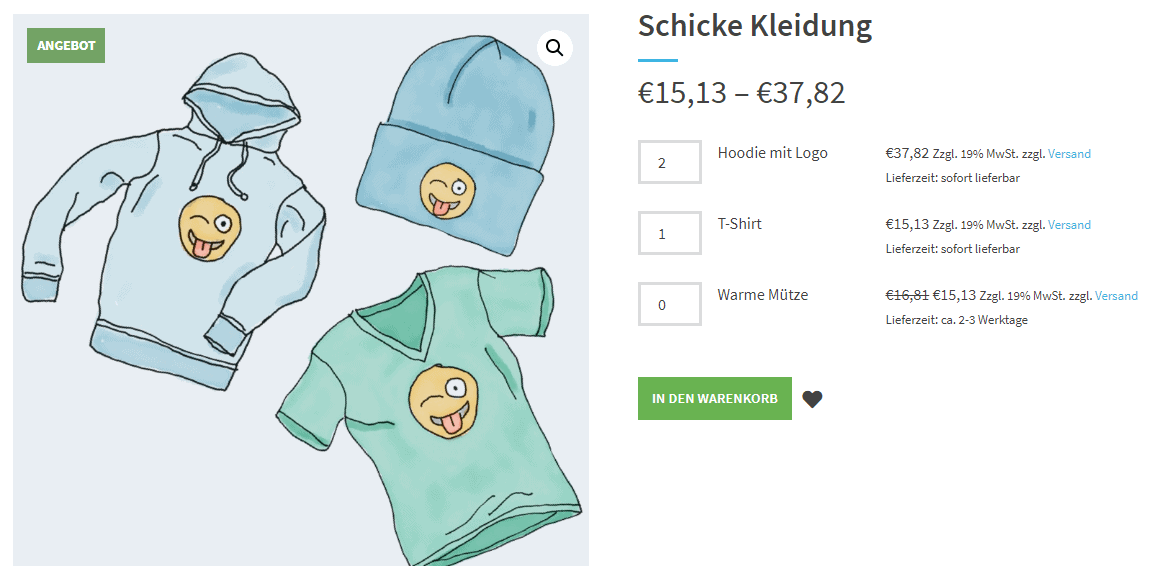
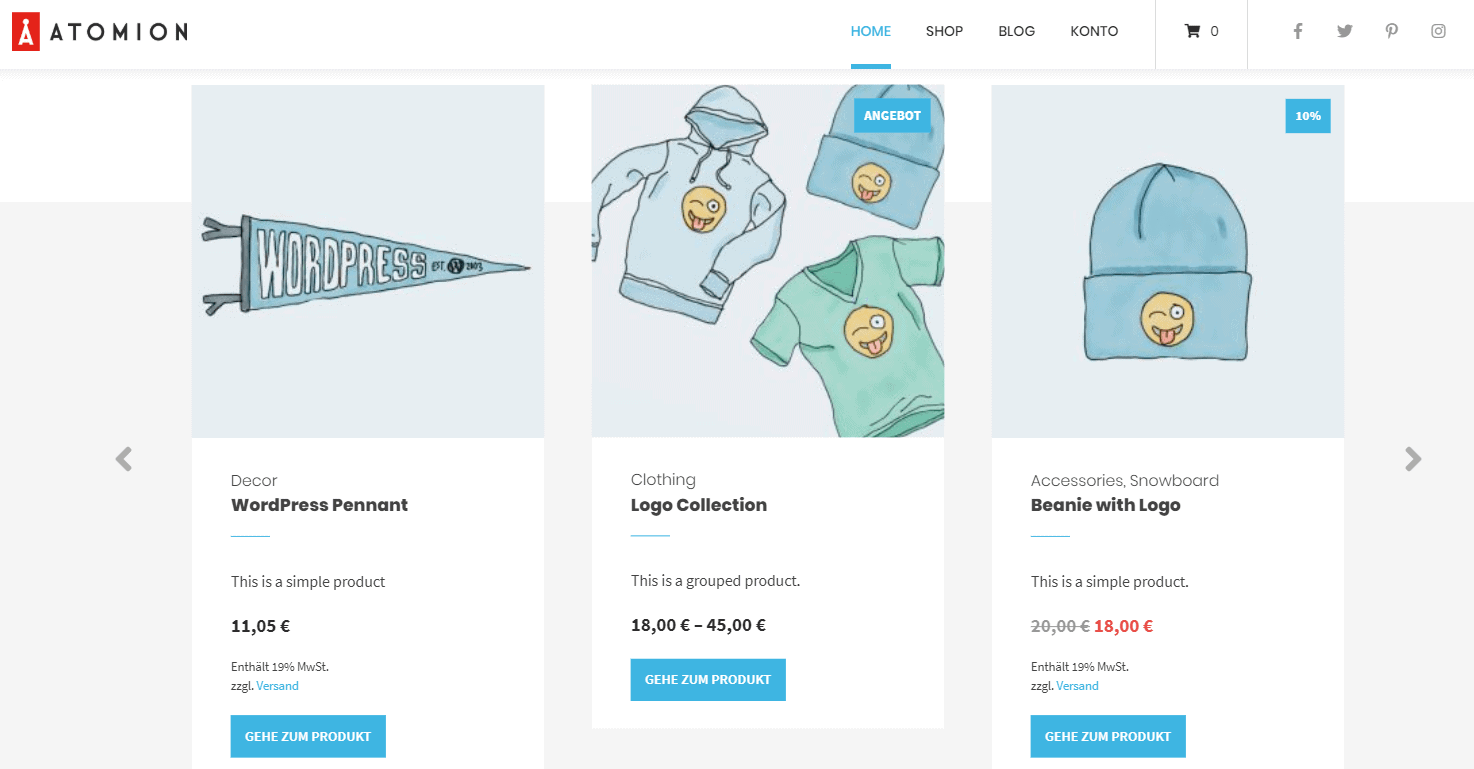
Atomion ist ein kleineres und noch recht neues Theme. Wir haben es mit aufgenommen, da es eines der wenigen WooCommerce-Templates für den Markt in Deutschland, Österreich und der Schweiz (D/A/CH) ist. Das bedeutet: Der Support erfolgt durchgängig deutschsprachig und zu deutschen Supportzeiten. Das Design ist klar und strukturiert, so dass der Fokus auf deinen Produkten liegt:

Hinter Atomion steckt MarketPress, der Hersteller von German Market und B2B Market. Wenn du ein Komplettpaket suchst, welches die restriktiven rechtlichen Grundlagen in den genannten Ländern berücksichtigt, lohnt sich ein Blick auf das Theme. Denn laut den Entwicklern sind alle drei Komponenten aufeinander abgestimmt.
Das WooCommerce Theme bietet unter anderem:
- Unterstützung des WordPress-Editors Gutenberg
- Einen Customizer, um das Design an diversen Stellen anzupassen
- Integrierte Systeme für Kundenbewertungen sowie eine Wunschliste
- Einen Mini-Warenkorb, der ebenfalls den Rechtsvorschriften entsprechen soll
- Optionale Preloader-Funktion (dein Shop wird erst angezeigt, wenn er komplett geladen ist)
- Eine optimierte Suchfunktion für WooCommerce
Zudem ist ein voll designter Blog-Bereich enthalten – zusätzlich zum Webshop. Darauf solltest du grundsätzlich bei allen Themes achten.
Hinweis
Astra Theme
Astra ist kein reines Shopping-Theme. Du kannst damit auch andere Projekte umsetzen. Dennoch wird es im Umfeld von WooCommerce recht häufig eingesetzt. Einige davon stellen die Macher auf ihrem Portal vor.

Die Entwickler von Astra bieten eine kostenfreie Testversion an. Diese solltest du unbedingt ausprobieren: Manche Shopbesitzer kommen mit dem Theme gut zurecht, andere finden es nicht für ihre Zwecke geeignet. Auch die vorgefertigten Design-Templates treffen nicht jeden Geschmack.
Teste dabei vor allem zusätzliche Plugins zur Rechtssicherheit, falls du diese verwendest. Manche unterstützen keine Themes, die nicht zu 100 Prozent für WooCommerce konzipiert sind.
WooCommerce Themes bei TemplateMonster
Auch bei unserem Partner TemplateMonster findest du zahlreiche Vorlagen für WooCommerce. Etwa das multifunktionale WooCommerce Theme Woostroid. Es verfügt über spannende Funktionen wie ein „LookBook“. Damit können sich deine Käufer durch verschiedene Produkte navigieren, die in einer Grafik abgebildet sind:

Woostroid enthält Elementor, einen WordPress Page Builder, mit dem du verschiedene Layouts ohne Programmierkenntnisse erstellen kannst. Es beinhaltet 25 Content-Module und ein flexibles Layout-Raster, um das Aussehen der vorhandenen Seiten flexibel anzupassen. Woostroid wurde nicht primär für den deutschsprachigen Markt konzipiert, deswegen solltest du es ebenfalls vorab ausprobieren.
Mein Fazit
Du solltest eine engere Auswahl an Themes gut testen, bevor du dich für deinen Favoriten entscheidest. Verwende dabei die Live-Daten deines Shops und beantworte für dich folgende Fragen:
- Passt das Design zu meinen Produkten, insbesondere zu den Produktbildern?
- Ist das Theme schnell genug? Siehe unsere Hinweise zur Performance-Optimierung. Aber auch: Ist dein WordPress Hosting schnell genug? Spezielle Tarife für WooCommerce helfen dir hier weiter.
- Lässt sich dein Webshop gut bedienen? Sind zentrale Elemente leicht verständlich?
- Funktioniert der Warenkorb auf allen Systemen (Chrome, Firefox, Edge, Safari, Android)?
- Ist die mobile Optimierung durchgängig vorhanden, für alle wichtigen Endgeräte?
Idealerweise lässt du dein neues Shop-Design von wichtigen Kunden oder im Bekanntenkreis ausprobieren. Nur so entdeckst du zentrale Schwachstellen, die zu Lasten deiner Konversion gehen.
Weitere Tipps zu WooCommerce findest du in unserem 70+ Seiten starken E-Book WooCommerce für Profis. Es richtet sich an Freelancer, Agenturen, WP-Profis aber auch an Einsteiger.
Deine Fragen zu WooCommerce
Welche Fragen hast du? Nutze gerne die Kommentarfunktion. Du willst mehr Tipps zu WordPress & WooCommerce? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.
